연속적인 탐색 경험 은고객의 흥미로움을 자극해요.
실제 고객 리뷰
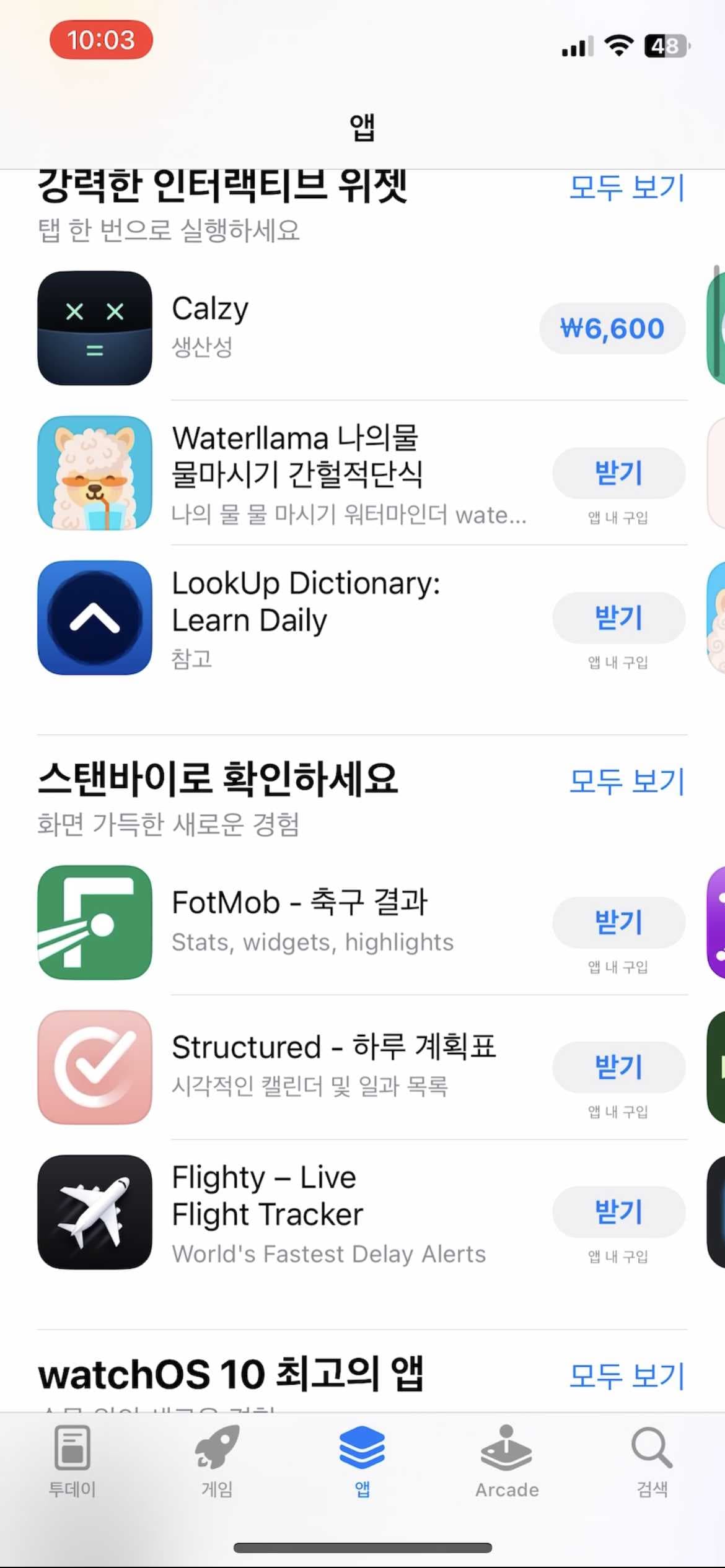
필요한 분야를 잘 연결해주고, 카테고리별로 분류하여 사용자가 쉽게 구분하고 선택할 수 있도록 도와줍니다. 비슷한 앱끼리 묶어두어서 더 많은 앱을 보게됩니다.

내비게이션 바의 메뉴 아이콘을 선택해 페이지를 전환할 수 있어요. 앱 스토어에서는 홈 아이콘 대신 다양한 앱이 있다는 것을 표현하기 위해 레이어 아이콘을 사용했네요!🔶🔷🔶
#페이지전환
#아이콘
#내비게이션바
#탐색
내비게이션 바의 메뉴 아이콘을 선택해 페이지를 전환할 수 있어요. 앱 스토어에서는 홈 아이콘 대신 다양한 앱이 있다는 것을 표현하기 위해 레이어 아이콘을 사용했네요!🔶🔷🔶
#페이지전환
#아이콘
#내비게이션바
#탐색
최종 업데이트 : 2024. 07.11
1