효과를 확인시켜 주는 경험 은고객의 신뢰감을 자극해요.
실제 고객 리뷰
여행갈 때, 숙소 뿐만 아니라, 항공원, 렌트카까지 카테고리 분류가 자세해서 한번에 해결할 수 있어 좋습니다.

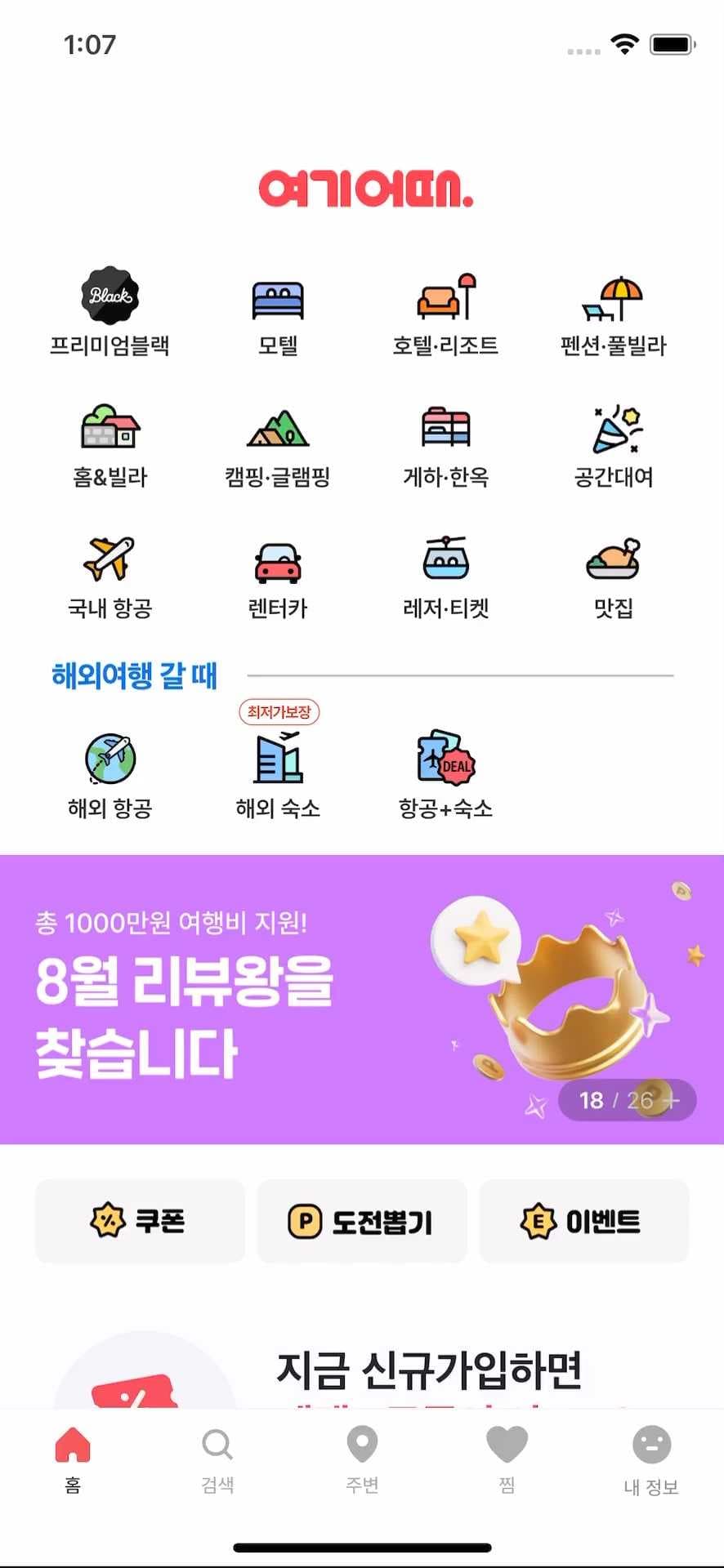
귀여운 디자인의 아이콘으로 카테고리를 표시해요. 텍스트로만 나타낼 때보다 사용자가 쉽게 카테고리를 이해할 수 있어요. 시각적으로도 더 즐겁고 직관적인 경험을 제공합니다. 😆🧳
#모달창
#카테고리탭
#탭네비게이션/탭바
#아이콘디자인
귀여운 디자인의 아이콘으로 카테고리를 표시해요. 텍스트로만 나타낼 때보다 사용자가 쉽게 카테고리를 이해할 수 있어요. 시각적으로도 더 즐겁고 직관적인 경험을 제공합니다. 😆🧳
#모달창
#카테고리탭
#탭네비게이션/탭바
#아이콘디자인
최종 업데이트 : 2024. 06.12
0