결과를 예상할 수 있는 경험 은고객의 신뢰감을 자극해요.
실제 고객 리뷰
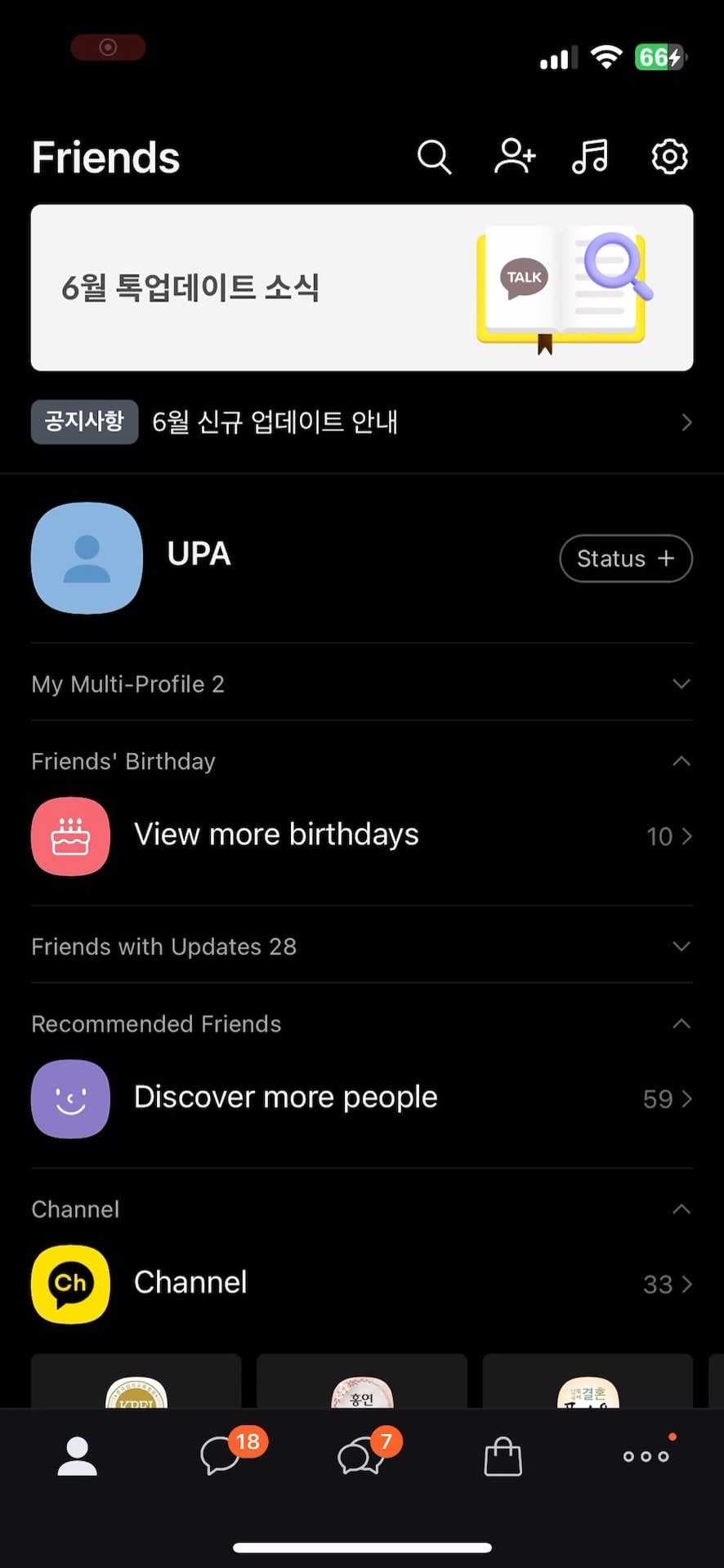
각 기능별 아이콘을 통해 어떤 기능을 하는지 예상 가능하다. 이모티콘만 보고 프로필, 채팅, 오픈 채팅을 구분해서 사용할 수 있다.

각 탭에 이름이 적혀 있지는 않지만, 아이콘을 통해 어떤 기능을 제공할지 쉽게 예상할 수 있어요. 시각적 아이콘을 사용하여 사용자가 직관적으로 기능을 이해할 수 있도록 도와줍니다.
#아이콘기능예측
#네비게이션
각 탭에 이름이 적혀 있지는 않지만, 아이콘을 통해 어떤 기능을 제공할지 쉽게 예상할 수 있어요. 시각적 아이콘을 사용하여 사용자가 직관적으로 기능을 이해할 수 있도록 도와줍니다.
#아이콘기능예측
#네비게이션
최종 업데이트 : 2024. 06.20
0